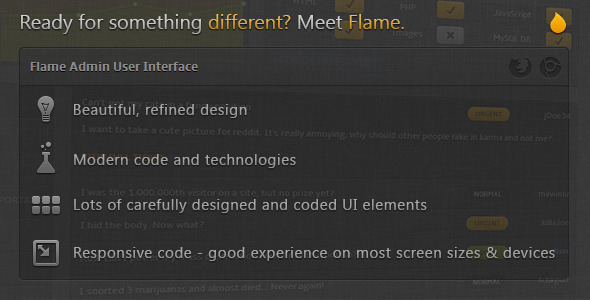
Flame Admin: Good looking, intuitive, smart and responsive interface that uses modern technologies for appearance, animation and functionality.
Months of coding, testing and careful tweaking have made Flame one of the most comprehensive and unique interfaces available.
Still developing, Flame Admin will continue to be refined and added to, making it better with each update.
Feedback and suggestions are welcome and will play a big part in shaping Flame Admin in the future.
Update v1.1 – Many people asked for a light color scheme. This update brings just that, and you can see it at http://flame.novalx.com/light/ .
The plan was to create an easy on the eyes, user friendly and intuitive interface that makes good use of recent HTML5, CSS3 and jQuery code. No compromises. But over time it became more than that.
It became a powerful, smart interface with a lot of custom jQuery functions tailored especially for it, to ensure full integration with the design. It became a package with almost any element and style a developer would need to forget about the front-end and focus on the back-end (giggity).
Main Features
- 3 different login pages to choose from
- beautiful and responsive design that will look good on most screen sizes
- dark and light color schemes
- organized and well written code
- smart and powerful jquery engine
- all elements and plugins are fully integrated into the design
- icon fonts enable very easy icon customization like color and shadows, look good in any size and reduce load times and network usage
- LESS is used to make the css code more easily manageable and also provides other useful features
- The jquery code was written with both simplicity and functionality in mind, and to require as little html markup as possible
Supported browsers
To best view Flame Admin you will need at least Firefox 18.0 or Chrome 24.0.
IE 9, IE10, Opera and Safari also work.
If you use Safari 6, please make sure you are redirected to http://flame.novalx.com/alt-grid/ , because it doesn’t get along with the CSS calc() grid and will crash after login otherwise.
Support
The documentation included should answer most questions, but I am happy to help you with any other support questions, feedback or suggestions you may have.Update History
- v1.1 – added light color scheme, fixed input validation adding multiple error icons for the same input
- v1.0 – initial release